Whether in the App store or Google play, app screenshots profoundly affect the user's first impression of an app. App screenshots are used as app showcase windows to influence app conversions. According to Storemaven, if the app screenshot is optimized, the conversion rate will increase by 28%. It is important to note that users find apps by searching for keywords, and the higher the relevance of app screenshots to the keywords, the more it will attract users' attention. You can use ASOTools to optimize the keywords in the screenshots. In this article, you will find the most complete guidelines to optimizing your application screenshots.
1. Size requirements for app screenshots
1.1 Google play store screenshots
Google play store has different requirements for app feature graphic and screenshots.
| Feature graphic |
JPEG or 24-bit PNG (no alpha) Dimensions: 1024px by 500px |
| Screenshots | JPEG or 24-bit PNG (no alpha) Minimum dimension: 320px Maximum dimension: 3840px The maximum dimension of your screenshot can't be more than twice as long as the minimum dimension. |
1.2 Apple App Store screenshots
The Apple App Store has more complex requirements for app screenshots. Different sizes of Apple products have different requirements for app screenshots.
| 6.5 inch (iPhone XS Max, iPhone XR) | 1242 x 2688 pixels (portrait) 2688 x 1242 pixels (landscape) |
| 5.8 inch (iPhone X, iPhone XS) | 1125 x 2436 pixels (portrait) 2436 x 1125 pixels (landscape) |
| 5.5 inch (iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus) | 1242 x 2208 pixels (portrait) 2208 x 1242 pixels (landscape) |
| 4.7 inch (iPhone 6, iPhone 6s, iPhone 7, iPhone 8) | 750 x 1334 pixels (portrait) 1334 x 750 pixels (landscape) |
| 4 inch (iPhone SE) | 640 x 1096 pixels (portrait without status bar) 640 x 1136 pixels (portrait with status bar) 1136 x 600 pixels (landscape without status bar) 1136 x 640 pixels (landscape with status bar) |
| 3.5 inch (iPhone 4s) | 640 x 920 pixels (portrait without status bar) 640 x 960 pixels (portrait with status bar) 960 x 600 pixels (landscape (without status bar) 960 x 640 pixels (landscape with status bar) |
| 12.9 inch (iPad Pro (2nd & 3rd generation)) | 2048 x 2732 pixels (portrait) 2732 x 2048 pixels (landscape) |
| 11 inch (iPad Pro) | 1668 x 2388 pixels (portrait) 2388 x 1668 pixels (landscape) |
| 10.5 inch (iPad Pro, iPad Air) | 1668 x 2224 pixels (portrait) 2224 x 1668 pixels (landscape) |
| 9.7 inch (iPad, iPad mini) | High Resolution: 1536 x 2008 pixels (portrait (without status bar) 1536 x 2048 pixels (portrait with status bar) 2048 x 1496 pixels (landscape without status bar) 2048 x 1536 pixels (landscape with status bar) Standard resolution: 768 x 1004 pixels (portrait without status bar) 768 x 1024 pixels (portrait with status bar) 1024 x 748 pixels (landscape (without status bar) 1024 x 768 pixels (landscape with status bar) |
| Mac | One of the following, with a 16:10 aspect ratio. 1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels |
| Apple TV | 1920 x 1080 pixels 3840 x 2160 pixels |
| Apple Watch | One of the following: 312 x 390 pixels (Series 3) 368 x 448 pixels (Series 4) |
- Tip for creating app store screenshots.
You can create compelling app store listings using the App store screenshot generator by Screenshots Pro. It has a collection of pre-made templates that can help you get started. Screenshots Pro automatically creates different versions of your design for different devices like iPhone, iPad etc., scaled for all required sizes described above. Other features include auto-localization to 30+ languages and API integration for CI/CD pipelines.
2. Choose the right layout
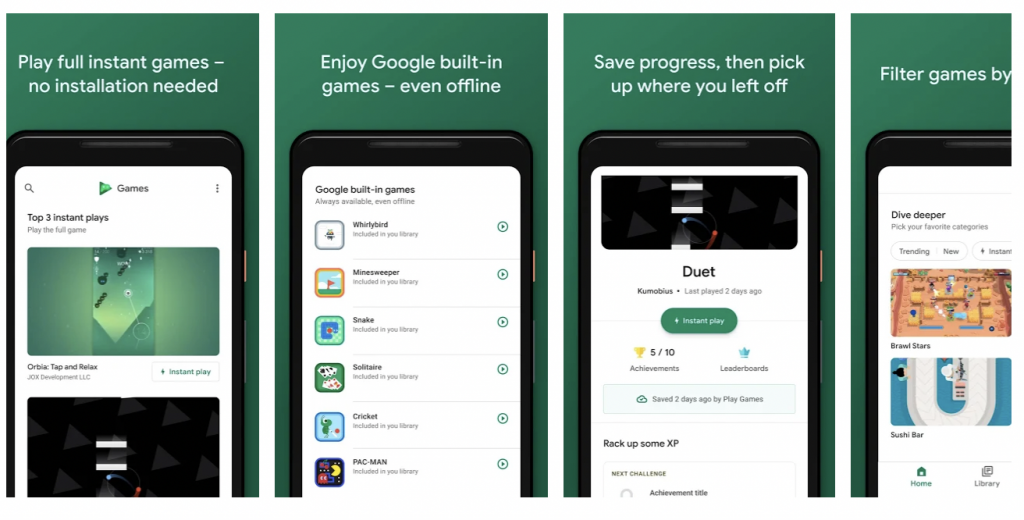
In terms of layout, you need to consider different screenshots orientations. You can choose horizontal screenshots or vertical screenshots. When you need to show more visual images in the app, horizontal screenshots is a very good choice. For example, most game publishers choose horizontal screenshots to show the game graphics.

But if you need to show more features, the horizontal screenshots may not meet your requirements, you need to choose the vertical screenshots. Vertical screenshots can show more content, and users does not have to swipe left and right when browsing.

You can also use a combination of horizontal and vertical screenshots. For example, you could go for a horizontal screenshot or video in the search section, and then some vertical screenshots on the listing.
3. Contents
3.1 For general apps
For general apps, there are roughly three categories of screenshot content: lifestyle, function and hybrid. Lifestyle screenshots show the life scenarios to which the app applies, function screenshots show the most important features of the app, and hybrid screenshots are a combination of lifestyle and function screenshots. You can choose a type to use depending on the characteristics of your app, I recommend using hybrid screenshots.
3.2 For game apps
But if you are a game publisher, you have more options. You can choose gameplay screenshots, artistic screenshots, character-oriented screenshots, feature-oriented screenshots, and hybrid screenshots. Gameplay screenshots mainly show the game graphics and battle scenes. Artistic screenshots mainly show a variety of visual effects of the game. Character-oriented screenshots mainly show character attributes and character stories. Feature-oriented screenshots mainly show specific game capabilities. Hybrid screenshots are a combination of the above styles to create something new.
I do not recommend a single form of screenshot, such as a pure page display, or a guide with too much text, which is not very attractive to the user. In addition, too many unnecessary visual effects will make your screenshots look like advertisements.
4. A small tip
As we all know, users usually find apps by searching keywords. So you can't ignore the keywords when making the app screenshots.
That means you need to look for keywords that are less difficult and have more traffic to put in the app profile, description and screenshots. This will ensure that users will see and see your app at first glance. But brainstorming alone may be difficult, you need to use the keyword search tool ASOTools, which provide free ASO analysis database with 50+ million keywords and apps.
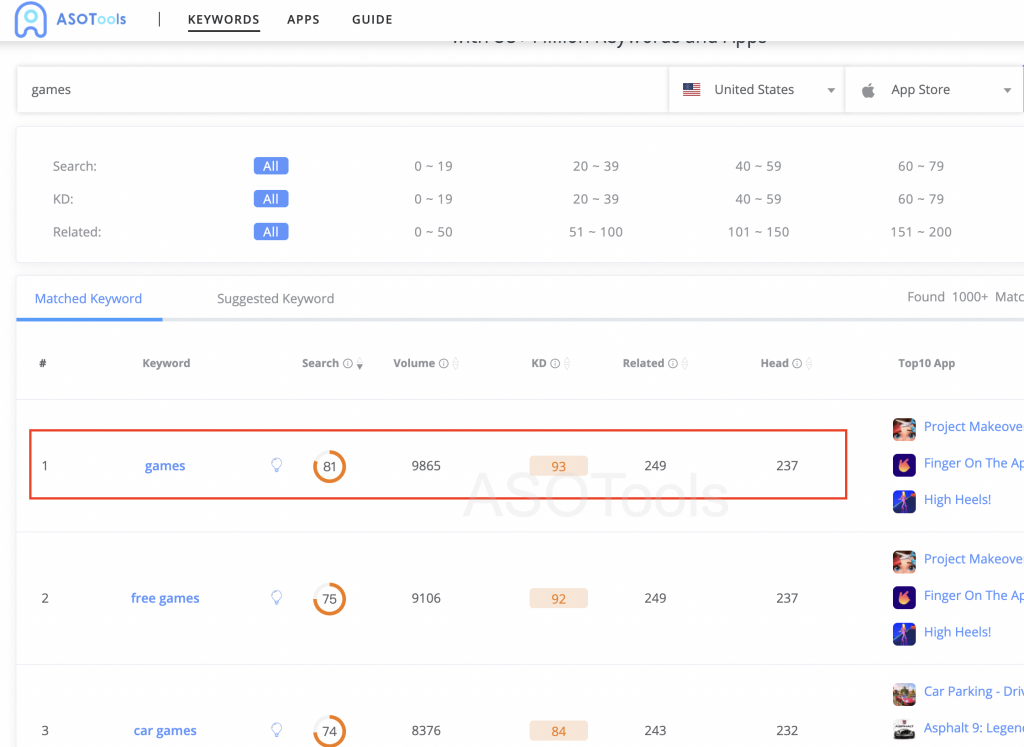
4.1 Discover Keyword to Increase the Conversion Rate of Screenshots
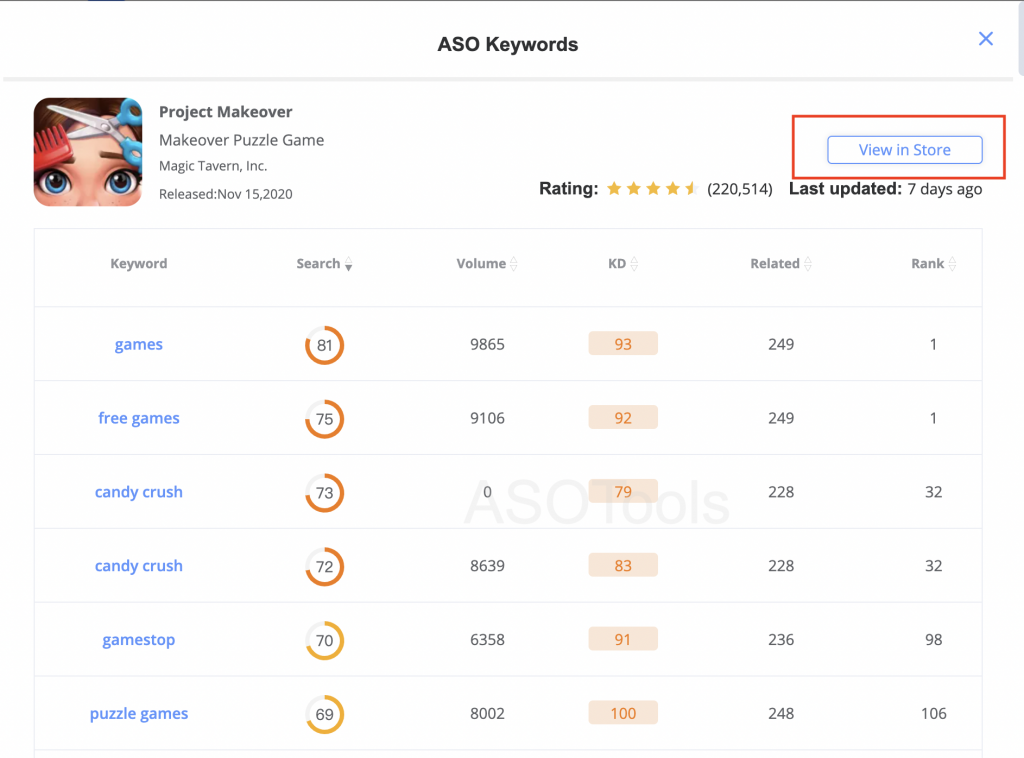
You can search for a keyword in ASOTools, then filter the search results for keyword difficulty, relevance level, etc. and choose a keyword with less difficulty and more traffic to put in the screenshot. I suggest you choose a keyword with a difficulty of 20 or less and as much traffic as possible, which will increase the conversion rate of the screenshot.

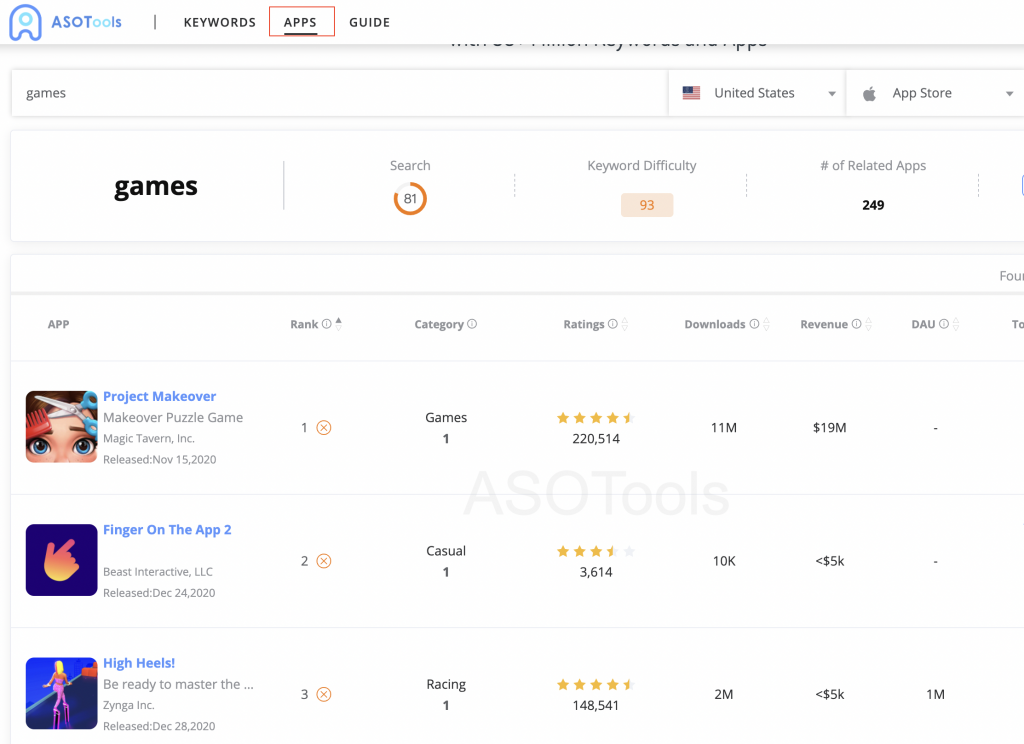
4.2 Insight Your Competitors' Keyword By ASOTools in 1 Minute
You can take inspiration from keywords used by competing products. Choose the keywords used by the competition that are less difficult and have more traffic to include in the screenshot. You can also monitor the screenshots used by competitors in the app store anytime and anywhere to make optimization of your own app screenshots.


5. Conclution
You need to make different screenshots according to the guidelines and then keep comparing the effect of different screenshots. When your app is updated, or users' aesthetics change, you have to optimize the screenshots first. Likewise, the difficulty and traffic of keywords are constantly changing, and you can use ASOTools to monitor the changes of keywords. Then update and optimize your screenshots in time to keep the app converting at its best.